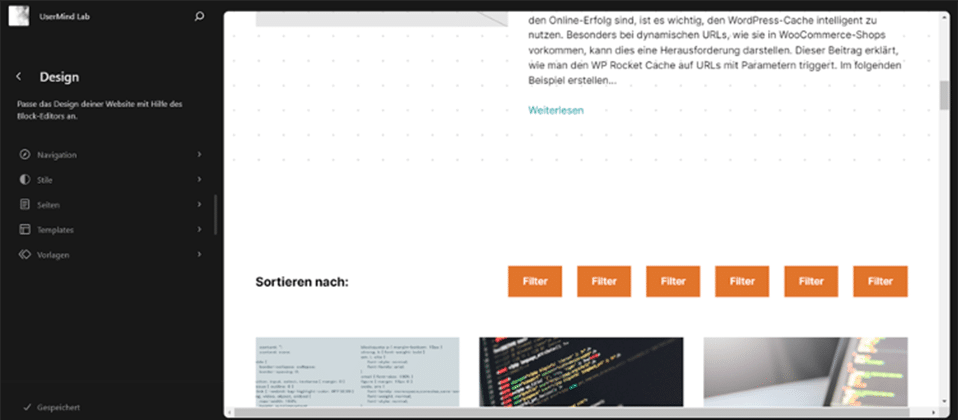
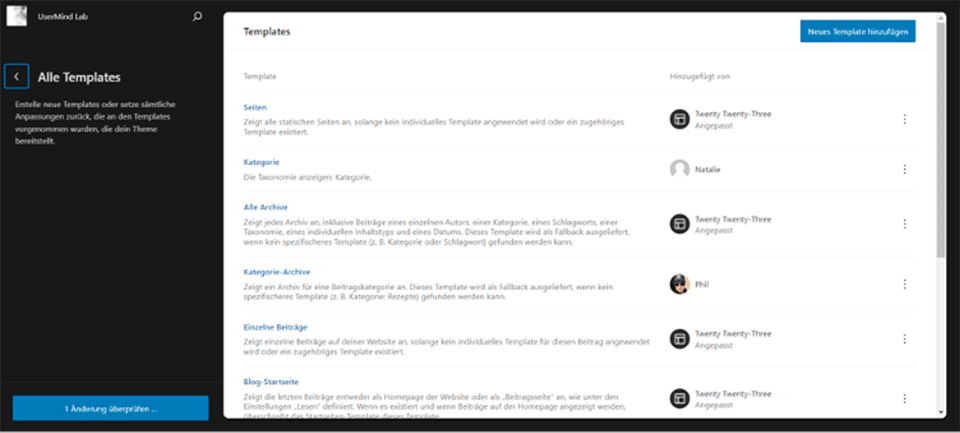
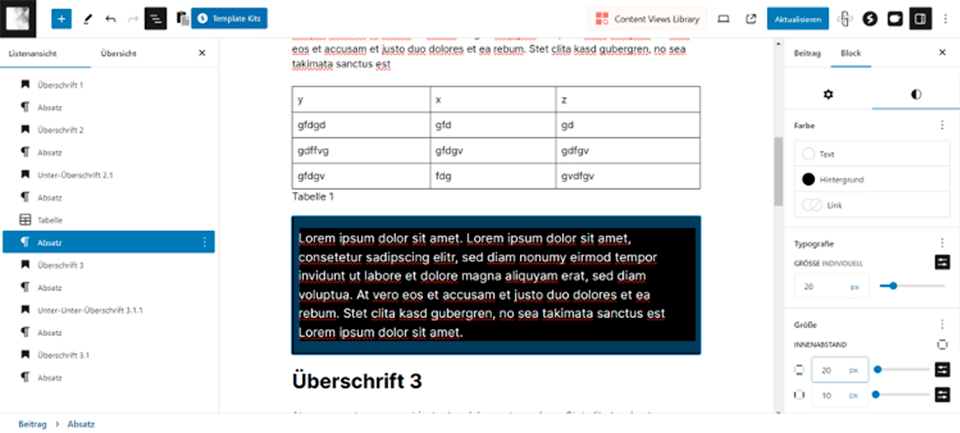
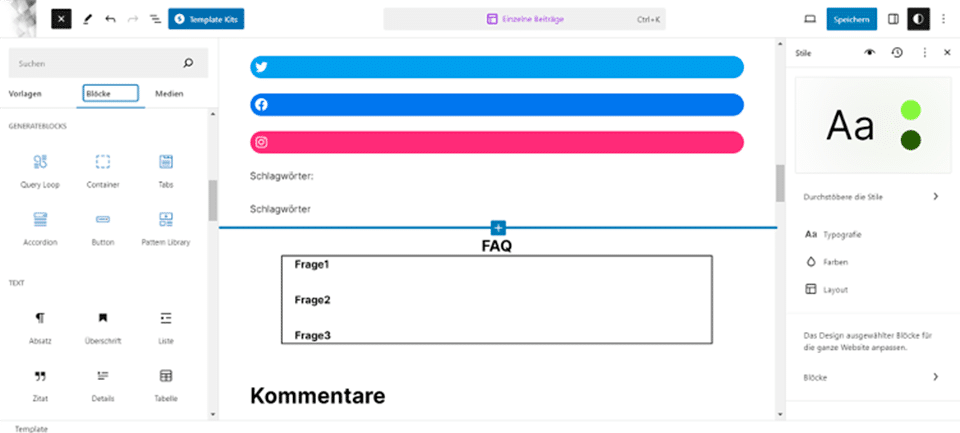
WordPress’ Standard-Editor: Gutenberg als Full Site Block-Editor




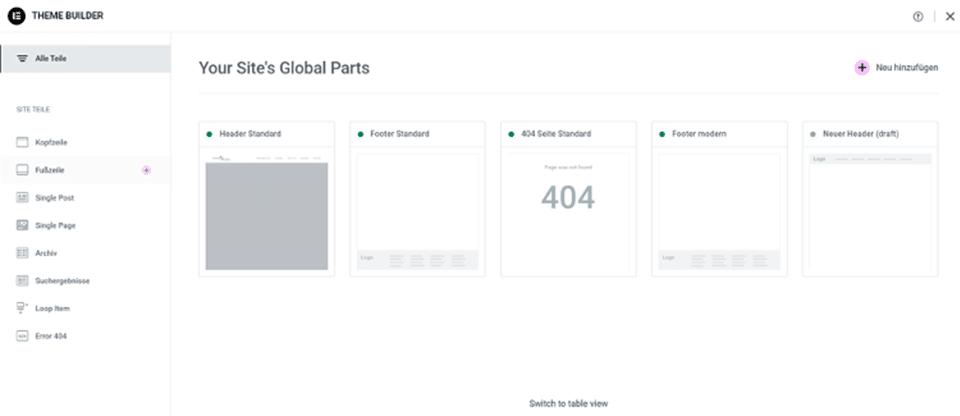
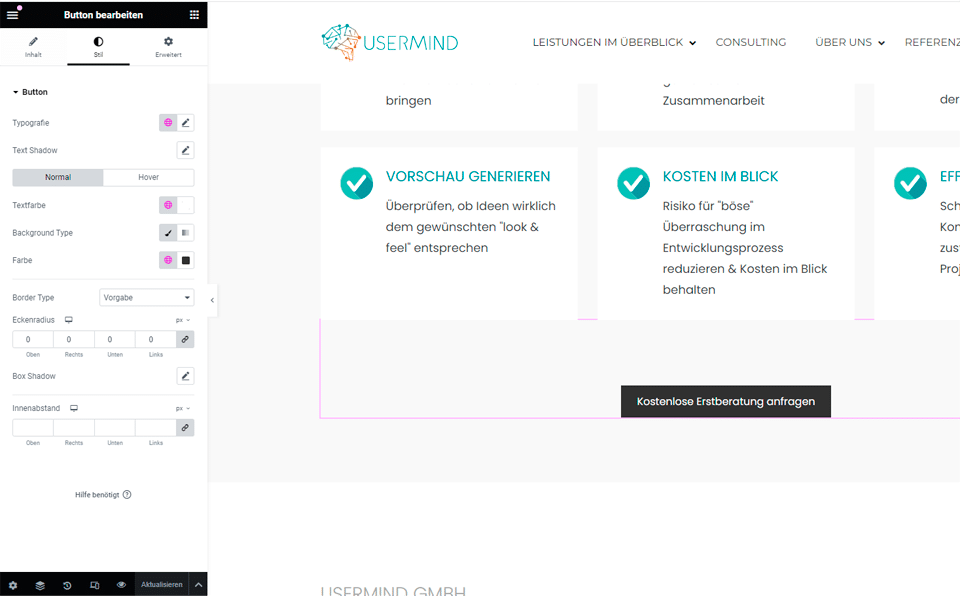
Elementor - der visuelle Page Builder



Über die schwarze Menüleiste kann man weitere Funktionen abrufen:
- Allgemeine Website-Einstellungen
- Navigator mit hierarchischer Struktur der einzelnen Elemente
- Revisionsverlauf der letzten Aktualisierungen
- Ansicht im responsiven Modus
- Vorschau der (vorläufigen) Website

Was haben die zwei Website-Editoren (nicht) gemeinsam?
Gemeinsamkeiten:
✔ Schnelle Umsetzung: Beide Editoren ermöglichen mithilfe von zahlreichen Content-Blöcken eine schnelle und einfache Umsetzung des Website-Layouts sowie von Design-Ideen.
✔ Responsive Design: Sowohl Gutenberg als auch Elementor unterstützen die Erstellung von Websites mit responsivem Design.
✔ Revisionssicherheit: Beide Editoren bieten Funktionen zur Einsicht und Wiederherstellung von älteren Versionen, sodass Änderungen nachvollziehbar sind.
Unterschiede:
✔ Individualisierung: Elementor ist flexibler in der Individualisierung von Designs, während bei Gutenberg Anpassungsmöglichkeiten begrenzt sind und ggf. CSS- und anderweitige Programmierkenntnisse erfordern.
✔ Kompatibilität: Beide Editoren werden von den WordPress-Themes unterstützt, jedoch können bei Gutenberg in Kombination mit anderen Page Buildern Kompatibilitätsprobleme hinsichtlich der verwendeten Plugins entstehen. Dadurch, dass Gutenberg erst seit Kurzem als Standard-Editor implementiert wurde, müssen Drittanbieter die Content-Blöcke ihrer Plugins entsprechend anpassen. Elementor hingegen bietet eine Reihe von Block-Erweiterungen speziell für die Verwendung des Page Builders an.
✔ Kostenstruktur: Gutenberg ist als integraler Bestandteil von WordPress kostenlos und kann bei unzureichenden Funktionen durch Blöcke von Drittanbieter-Plugins erweitert werden. Da die Funktionen und Individualisierungsoptionen von Elementor in der kostenlosen Version sehr eingeschränkt sind, empfiehlt sich für anspruchsvolle Websites die Verwendung der kostenpflichtigen Pro-Version.
Welcher Editor ist nun der Bessere?
PS: Du suchst Unterstützung im Bereich E-Commerce-Shop, UX, User Research, Webdesign oder Webentwicklung? Dann lass uns gemeinsam Dein Wunschprojekt in die Tat umsetzen – wir freuen uns auf ein Kennenlernen 😊
Quellen
- https://kinsta.com/de/blog/gutenberg-wordpress-editor/
- https://www.youtube.com/watch?v=2IyfOE8vnhc
- https://www.namehero.com/blog/gutenberg-vs-elementor/
- https://kinsta.com/de/blog/kostenlose-vs-kostenpflichtige-wordpress-themes/
- https://kinsta.com/de/blog/gutenberg-vs-elementor/