Im ersten Teil der Reiher “User Experience und Unternehmenserfolg” haben wir identifiziert, was sich hinter dem Begriff “UX” verbirgt, haben erforscht, wie gute UX den Unternehmenserfolg beeinflusst und verstanden, weshalb ein positiver Ersteindruck Deiner Webseite, Deiner Dienstleistung oder Deines Produkts essenziell ist. Zudem haben wir einige Tipps zusammengetragen, wie Nutzer einen positiven ersten Eindruck gewinnen. Solltest Du die Inhalte noch einmal nachlesen wollen, findest Du hier Teil 1 der Artikelreihe.
Wie geht es nun weiter?
- Was verbirgt sich hinter dem Begriff “Usability”?
- Wie lassen sich die Begriffe “Usability” und “UX” voneinander abgrenzen?
- Welche häufigen Usability-Fehler fallen uns bei der Optimierung von Webseiten auf?
Usability: Was bedeutet das?
Usability lässt sich mit “Benutzerfreundlichkeit” oder “Gebrauchstauglichkeit” einer Webseite, einer Dienstleistung oder eines Produktes übersetzen. Usability beschreibt, wie einfach und zufriedenstellend ein Nutzer Deines Angebots bestimmte Ziele erreicht. Wichtig ist: Usability wird vor allem dann wahrgenommen, wenn sie nicht stimmig ist.
Usability basiert auf verschiedenen Aspekten, wie beispielsweise:
- Simplizität & Effizienz: Wie einfach ist Dein Angebot zu verstehen und zu bedienen? Ziel unseres Gehirns ist es, Komplexität im Alltag zu reduzieren, um kosteneffizient zu arbeiten. Daher sollten komplexe Prozesse so einfach als möglich mit so vielen/wenigen Elementen als nötig dargestellt werden, um den kognitiven Aufwand Deiner Nutzer zu reduzieren.
Nützlichkeit: Entspricht Dein Angebot den Bedürfnissen und Zielen der Nutzer? Kommunizierst Du den Nutzen klar und präzise? Frage Dich: Spreche ich die Sprache meiner Zielgruppe? Nutze ich Begriffe, die eindeutig sind? Nutze ich gelernte und gängige Begriffe?
- Zufriedenstellung: Nutzer sollen zufrieden mit dem Angebot sein und positive Erfahrungen während der Interaktion machen. Dies gilt sowohl für die Funktionalität als auch das ästhetische Design.
Um diesbezüglich zu optimieren, ist es jedoch notwendig zu wissen, welche Informationen Deine Nutzer an welcher Stelle benötigen und welche Ziele sie verfolgen. Um dies herauszufinden, bietet sich unter anderem der Einsatz qualitativer Methoden an, wie beispielsweise das Experteninterview (inklusive Eyetracking). Hier lassen sich Motive und Erwarten erfragen, aber auch live Stolpersteine in der Handhabung identifizieren. Ziel ist es Hypothesen zu generieren, die in einen iterativen Optimierungsprozess einfließen.
“Usability” und “UX” - wo ist der Unterschied?
Grundsätzlich beschäftigen sich beide Konzepte mit der Gestaltung von Produkten und Dienstleistungen im Hinblick auf das Nutzererleben, jedoch betrachten sie verschiedene Aspekte der Interaktion.
Wie wir gelernt haben, bezieht sich Usability vor allem auf den Interaktionsprozess des Nutzers mit Deinem (digitalen) Angebot und untersucht, wie einfach und effizient der Nutzer an sein Ziel gelangt und im Optimalfall positive Erfahrungen macht.
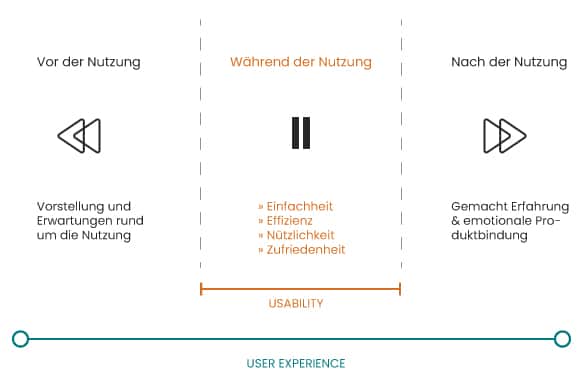
User Experience wiederum beschreibt das Gesamterlebnis, das ein Nutzer mit der Webseite oder der Dienstleistung macht. In die User Experience fließen laut DIN ISO 9241-210 alle “Emotionen, Vorstellungen, Vorlieben, Wahrnehmungen, physiologischen und psychologischen Reaktionen, Verhaltensweisen und Leistungen, die sich vor, während und nach der Nutzung ergeben”, ein. Die UX berücksichtigt den Kontext des Angebots sowie die Bedürfnisse und Erwartungen der Nutzer. UX geht somit über die reine Funktionalität hinaus.

Fazit: Usability kann als Teil der User Experience verstanden werden. Und: Ohne Usability keine User Experience. Beide Konzepte greifen ineinander und streben danach, nachhaltig positive Emotionen und Zufriedenheit zu schaffen.
7 häufige Usability-Fehler im Webdesign
Wie gesagt fällt das Thema “Usability” meist erst dann ins Auge, wenn wir bei der Interaktion mit Webseiten ins Stolpern geraten. Gute Usability und eine reibungslose Bedienbarkeit wird heutzutage eigentlich vorausgesetzt. Dennoch fallen uns bei der Webseitenanalyse unter den Gesichtspunkten Usability und UX immer wieder kleine Fehler auf, die ich Euch nicht vorenthalten möchte.
1. Fehlende Responsivität: Nutzer greifen heutzutage über unterschiedlichste Devices auf unseren Webauftritt zu. Das heißt: Deine Webseite muss auf verschiedenen Bildschirmgrößen gut funktionieren. Natürlich wissen Unternehmen anhand von quantitativen Daten, welchen Zugang ihre Zielgruppe präferiert und optimiert dann besonders in diese Richtung. Aber: Auch wenn Du beispielsweise viele Desktop-Nutzer bedienst, heißt es nicht, dass die mobile Ansicht zu vernachlässigen ist. Laut Jakob’s Law erwarten Nutzer, dass Deine Webseite genauso (gut) funktioniert, wie jede andere, die sie kennen. Auch in der mobilen Ansicht.
2. Komplizierte Navigation: Nicht selten ist die Navigation unklar strukturiert oder schwer erfassbar gestaltet, sodass sich Nutzer auf der Webseite verirren. Besonders bei Unternehmen mit einem umfangreichen Angebotsportfolio ist es wichtig, die Struktur im Blick zu behalten und nicht dem Drang nachzugehen, die Navigation zu überfrachten. Meist steckt die Angst dahinter, dem Nutzer etwas vorzuenthalten. Wichtig bei komplexen Navigationen ist es
a) mit Hierarchien,
b) mit Strukturelementen z.B. Icons und
c) mit Farben
leicht erfassbare Segmente zu gestalten. Denke daran, dass wir nie genau wissen, welchen Zugang jeder individuelle Nutzer als Einstieg in die tiefere Seitenstruktur präferiert. Daher denke nicht nur daran, Einstiege über die Navigation anzubieten, sondern schaffe weitere Möglichkeiten auf der gesamten Seite. Auch das Implementieren einer Suchfunktion kann bei komplexen Angeboten die Navigation entlasten.
3. Mangelnde Konsistenz: Inkonsistente Gestaltung von optischen Elementen, Farben, Schriftarten oder Navigationsstrukturen kann Nutzer verwirren. Aktionen, die dasselbe Ziel haben, sollten auch gleich gestaltet sein. So schaffst Du eine klare und vorhersehbare Nutzererfahrung. Biete Besuchern Deiner Webseite gelernte Strukturen an: Wir haben verinnerlicht, dass das Logo oben links oder in der Mitte sitzt, der Warenkorb und weiterführende Informationen sich oben rechts befinden, darunter in der Regel eine Navigation sitzt und so weiter. Auch wenn Du Dich mit Deinem Design von der Masse abheben möchtest – ignoriere nicht den Gewöhnungseffekt Deiner Zielgruppe.
4. Unübersichtliche Texte: Zu viele verschiedene Schriftgrößen oder Schriftarten, zu wenig Kontrast zwischen Schrift und Hintergrund oder schlecht lesbare Typografie beeinträchtigen die Erfassbarkeit von Inhalten. Besonders Überschriften, CTA-Beschriftungen oder wichtige Fakten sollen schnell ins Auge stechen und unkompliziert lesbar sein. Überlege, wie Du Texte so arrangierst, dass Nutzer sich nicht von zu vielen Content-Blöcken überfordert fühlen. Besonders Versalien sind als längere Text-Bausteine (beispielsweise Überschriften) nicht unbedingt geeignet. Hier solltest Du immer die Lesbarkeit der Optik vorziehen.
5. Schlechte Erreichbarkeit von Informationen: Ein kleiner, aber wichtiger Punkt ist die schnelle Auffindbarkeit relevanter Leistungsdaten und Informationen. Im Onlineshop wollen Nutzer ohne viel Mühe Informationen wie Versandkosten, Lieferzeit, Retourenregelung oder Kontaktinformationen finden. Achte darauf, dass sich diese Informationen nicht zu weit in den Tiefen Deiner Seitenstruktur verstecken. Nicht nur, dass der Frust Deiner Nutzer bei der Suche danach steigt – wir möchten das Gefühl von Intransparenz bei unseren Kunden unbedingt vermeiden.
6. Komplexe Formulare: Das Ausfüllen von Formularen ist für Deine Nutzer eine Hürde. Das Preisgeben persönlicher Daten kann Besucher Deiner Webseite abschrecken. Mit langen, unübersichtlichen Formularen ermutigst Du Nutzer kaum, über ihren Schatten zu springen. Versuche, den Prozess zu verschlanken, indem Du überlegst, welche Angaben wirklich (als Pflichtfelder) notwendig sind. In der Regel folgt auf eine Anfrage hin ein persönlicher Kontakt, in dem Du weitere offene Fragen klären kannst. Arbeite zudem mit Info-i’s oder ausklappbaren Elementen, um Informationen übersichtlich anzubieten. Erkläre dem Nutzer, was mit seinen Daten geschieht und wie es nach der Übermittlung des Formulars weitergeht. So reduzierst Du Unsicherheiten.
7. Mangelnde Rückmeldung: Menschen erwarten, auf eine Aktion zeitnah eine Reaktion zu erhalten. Prüfe, wie sich beispielsweise Call to Actions nach dem Absenden von Formularen verhalten: Erhält Dein Nutzer Rückmeldung darüber, dass der Prozess erfolgreich abgeschlossen ist? Unbefriedigend ist es für Nutzer, wenn sie einen Button klicken und sie kein visuelles Feedback erhalten. Bei Formularen besteht die Gefahr, dass Nutzer fehlerhafte Daten eingeben, wenn sie über die Felder keine Rückmeldung erhalten. Sorge also dafür, dass Deine Nutzer zuverlässig animierte Übergänge, Erfolgsmeldungen oder Fehlerhinweise innerhalb Deiner Webseite erhalten.
Behalte das große Ganze im Blick
Wenn wir mit Kunden über ihre Webseiten sprechen, fällt oftmals auf, dass sie sich bei der Optimierung in Feinheiten verlieren. Dies hängt möglicherweise damit zusammen, dass sie aus der Innenschau über die Zeit hinweg Betriebsblind für das große Ganze werden. Nicht selten sind in großen Unternehmen verschiedene Abteilungen am Webauftritt beteiligt, deren Anliegen individuell abgebildet werden wollen. Daher ist es meist gar nicht so einfach, intern eine einheitliche Optimierungslinie zu fahren, da sehr viele Ziele unter einen Hut gebracht werden müssen.
Als externe Agentur ist es natürlich einfacher, die Außenwahrnehmung abzubilden. Natürlich ist nicht jede Optimierungsidee von Erfolg gekrönt, da Internas und technische Möglichkeiten berücksichtigt werden müssen. Wie Du aus dem Artikel aber vielleicht herausliest, steht und fällt eine gute Usability mit Faktoren wie Konsistenz, Klarheit, Übersichtlichkeit, Logik und Funktionalität. Versuche daher ab und zu die Nutzerbrille aufzusetzen und Deine Seite ganzheitlich auf diese Faktoren hin zu prüfen. Idealerweise hast Du sowieso einen Styleguide zur Hand, in dem bereits bestimmte Richtlinien festgehalten sind.
Ausblick: Wie geht es weiter?
Mit dem zweiten Artikel haben wir nun den wichtigen Begriff “Usability” ins Target genommen. Im nächsten Schritt wollen wir einen Ausflug Richtung Informationsarchitektur, Barrierefreiheit und Responsivität von Webseiten machen und überlegen, wie diese mit einer guten Nutzererfahrung in Verbindung stehen.
PS: Du suchst Unterstützung im Bereich UX, User Research, Webdesign oder Webentwicklung? Dann lass uns gemeinsam Dein Wunschprojekt in die Tat umsetzen – wir freuen uns auf ein Kennenlernen 😊