Dieser Artikel zeigt ihnen 11 wichtige Funktionsweisen, Tipps und Tricks für das Layouting Ihrer Website mittels CSS. Dabei schneiden wir insbesondere Themen an, welche aus unserer eigenen Erfahrung heraus immer wieder zu Problemen und/oder Unverständnis geführt haben. Dieser Artikel richtet sich demnach an alle Webseitenbetreiber die einer Website ein individuelles Layout verpassen wollen.
Schnellnavigation:
» CSS Basics
Klassen & IDs, Aufbau von CSS Anweisung, Inline CSS-Anweisungen
» Nutzen & Verstehen der Browser (Chrome) Developer Tools
» Kaskadierung & Gültigkeiten
» CSS Tipps und Tricks
» Das !important Attribut
» Inline VS. Block Element
» Vertikale Zentrierung
» Attribute :before and :after
» Positionierung von Elementen
static, relative, absolute, fixed, sticky
» Grid & Flexbox
» Browserkompabilität checken
» CSS Prefixer
CSS Basics
Zum Einstieg zeigen wir Ihnen die einfachsten CSS-Basics. Hier erfahren Sie wie CSS-Angaben zusammenhängen und wie diese geschrieben werden.
Klassen & IDs
HTML-Container-Elemente wie div, span, p oder a können immer mit den Attributen id und/oder class belegt werden. Das kann dann zum Beispiel so aussehen:
Mit diesen Attributen können HTML-Elemente eindeutig oder zu einem von Ihnen festgelegten Typus zugeordnet werden. Stellen Sie sich zum Beispiel ein Paragraph-Element vor, das mit der Klasse „zitat“ ausgezeichnet wird. So kann man sehr einfach alle Textpassagen die ein Zitat darstellen als solche auszeichnen und über die festgelegten CSS-Eigenschaften zum Beispiel kursiv darstellen.
Beachten Sie: Ids dürften nur mit einem Wert belegt werden. Klassen hingegen mit mehreren (im Beispiel durch Leerzeichen getrennt). Im Beispiel gibt es also die ID „meineID“ und die Klassen „eineKlasse“ und „nochEineKlasse“
Aufbau von CSS Anweisungen
Die eigentliche CSS-Beschreibung in einer Stylesheet-Datei sieht so aus:
selector(en){
attribut: value;
}
CSS Selektor
An der Selektorposition legen Sie fest welches Element Sie ansprechen möchten. Hier können Sie Ihre Klasse, ID oder einfach nur das HTML-Tag als Wert festlegen. Anlehnend an dem vorherigen Beispiel könnten Sie also folgende Selektoren festlegen: #meineID oder .eineKlasse oder einfach div. Beachten Sie, dass bei IDs immer eine Raute (#) und bei Klassen immer ein Punkt (.) davorgestellt wird. Wenn Sie nur das div Element als Selektor verwenden, dann sprechen Sie damit natürlich auch alle div Elemente in Ihrem HTML-Dokument an.
Selektoren können auch aus mehreren Elementen verkettet werden. Nehmen wir an Ihr HTML-Dokument hat folgende Struktur:
Ausgabe 1
Ausgabe 1
Im vollen Wortlaut können Sie das p Element mit folgendem Selektor ansprechen:
p#meineID.meineKlasse{}
Hier wird das p Element direkt um seine Attribute ID und Class erweitert. Sie können den Selektor aber auch um weitere Tags, Klassen oder IDs mit Leerzeichen erweitern. Zum Beispiel:
div p#meineID.meineKlasse{}
In diesem Fall werden nur p Elemente mit dieser ID und Klasse angesprochen, die zusätzlich von einem div Element umgeben werden. Sie können sich das Beispiel hier ansehen und selbst damit experimentieren
Tipp: Sie können auch mehrere Selektoren festlegen, diese werden dann mit einem Komma getrennt. Eine umfassende Übersicht über alle Selektoren finden Sie auf SelfHTML.
CSS Attribute & Value
Das Attribute und der Values werden immer durch einen Doppelpunkt (:) getrennt festgelegt. Hier legen Sie die Eigenschaften des selektierten Elements fest. Es ist nützlich ein Basisset an Attributen zu kennen. Folgende Attribute halten wir für besonders häufig und somit als kennenswert:
Eine Komplette CSS-Anweisung könnte dann also so aussehen:
div #meineID, h1 {
color: blue;
margin: 0;
padding-top: 10px;
padding-bottom: 10px;
border-bottom: 1px solid blue;
}
Hier erhalten die HTML-Tags mit der ID „meineID“, und um die zusätzlich ein div Element liegt, die entsprechenden Werte auf ihre Attribute zugewiesen. Zusätzlich erhalten alle h1 Tags diese Werte (Zweiter Selektor durch Komma getrennt).
Inline CSS-Anweisungen
CSS Anweisungen können und werden manchmal auch als Inline-Attribut festgelegt. Dann wird direkt im HTML-Tag ein style Attribut festgelegt. Zum Beispiel:
Text
In so einem Fall ist eine Inline-Auszeichnung immer höherwertiger als die Eigenschaften die ggf. unter .meineKlasse in einem CSS-Stylesheet festgelegt sind.
Prinzipiell möchten wir aber davon abraten solche Inline-Auszeichnungen zu verwenden. Derartige Auszeichnungen sind nicht im Sinne des W3C und sollten nur in bestimmten Fällen genutzt werden.
Unter dem Punkt Kaskadierung & Gültigkeiten zeigen wir Ihnen was es mit Wertigkeiten von CSS-Eigenschaften auf sich hat, und wann welches Element vor anderen greift.
Nutzen & Verstehen der Browser (Chrome) Developer Tools
Die Browser Developer Tools sind für die Entwicklung von Websites unabdingbar. Sie bieten neben der Analyse der Websitenstruktur und CSS-Eigenschaften auch Entwicklungsmöglichkeiten rund um Javascript, Pagespeed und vieles mehr. Hier soll jedoch nur auf die Entwicklungsmöglichkeiten zur CSS-Layoutanpassung eingegangen werden.
Wir nutzen die Google Chrome Developer Tools. Andere Browser haben jedoch ähnliche Developer Tools mit den gleichen Funktionalitäten. Es steht Ihnen also frei das Developer Tools Ihrer Wahl zu nutzen.
Im Google Chrome rufen Sie die Developer Tools unter „Anzeigen“ -> „Entwickler“ -> „Entwicklertools“ auf (Mac). Alternativ geht auch der Shortcut Cmd+Alt+I (Mac) bzw. Strg+Alt+I (Windows)
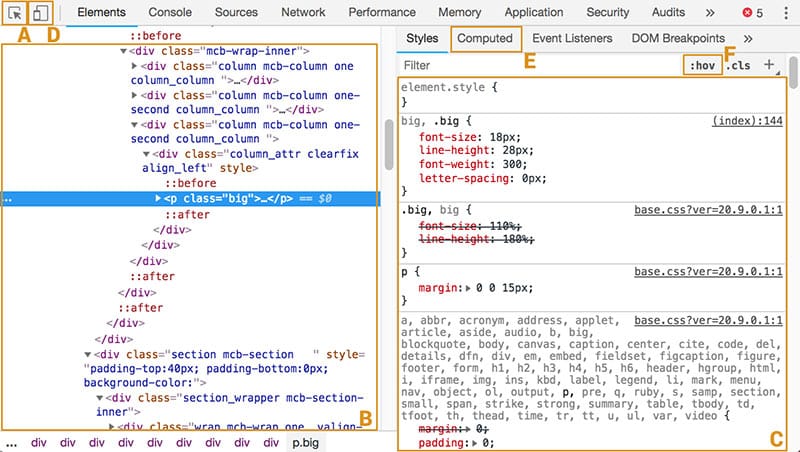
Wenn Sie die Developer Tools aufrufen sehen Sie einen derartigen Bildschirm:

Wir haben einige Bereiche markiert, um Ihnen diese kurz zu erläutern:
A: Das Auswahlwerkzeug ist das elementarste Werkzeug. Klicken Sie darauf, und fahren Sie mit dem Mauszeiger direkt in Ihre Website. Sie werden sehen, dass die Elemente mit blauen Boxen hervorgehoben werden. Klicken Sie auf ein Element, welches Sie bearbeiten möchten. Im Codebereich (B) springt die Auswahl damit direkt an die entsprechende Stelle im Quellcode.
B: Der linke Spaltenbereich zeigt den gesamten Quellcode Ihrer Website. Sie können einzelne Elemente mit den kleinen Pfeilsymbolen auf- und zuklappen. Dieser Bereich ist wichtig um die HTML-Struktur Ihrer Website zu verstehen und die definierten Klassen und IDs einzusehen.
C: Im rechten Spaltenbereich sehen Sie die definierten CSS-Werte für das aktuell ausgewählte Element. Diese sind nach Wertigkeit aufgelistet. Elemente mit höherer Wertigkeit stehen also weiter oben, Elemente mit niedrigerer Wertigkeit weiter unten. (siehe Punkt Kaskadierung & Gültigkeiten). Durchaus kann es vorkommen, dass für ein Container-Element zweimal das gleiche CSS-Attribut festgelegt wurde. Gibt es eine Mehrfach-Attributbelegung, verlieren die Festlegungen mit geringerer Wertigkeit Ihre Gültigkeit. Attribute die Ihre Gültigkeit verlieren, werden durchgestrichen dargestellt.
Tipp: Sie können direkt auf den Values eines Elements klicken und den Wert verändern. Mit Tastatur-Pfeiltasten lassen sich die Werte dann sehr leicht verändern und Sie können direkt an Ihrer Website die Veränderung einsehen und kontrollieren. Bitte beachten Sie, dass die Änderungen natürlich nur auf Ihrem Browser getätigt wird. Um die Änderung dauerhaft bestehen zu lassen, müssen Sie die Änderung in der entsprechenden CSS-Datei festlegen. Auf der rechten Seite sehen Sie außerdem den Hinweis, in welcher Datei die CSS-Eigenschaft festgelegt wurde.
D: In den Chrome-Developer-Tools können Sie auch eine mobile Ansicht simulieren. So sehen Sie direkt, wie Ihre Website auf einem Mobilgerät aussehen würde.
E: Ihnen ist die Suche nach den hinterlegten Values zu aufwändig? Probieren Sie doch mal die „Computed Ansicht“ aus. Hier werden alle hinterlegten CSS-Werte zusammengetragen und alphabetisch aufgelistet.
F: Hier können Sie einige besondere Selektoren simulieren, wie z.B. den :hover Selektor bei Mausberührung des Elements.
Kaskadierung & Gültigkeiten
Wenn Sie sich regelmäßig fragen warum bestimmte Elemente nicht so angezeigt werden, wie sie das erwarten würde – Dann lesen Sie dieses Kapitel – hier lernen Sie wann Eigenschaften gültig sind, und wann sie ihre Gültigkeit verlieren.
Jede Style-Anweisung erhält intern einen bestimmten berechneten Wert. Style-Anweisungen mit dem höchsten Wert überschreiben dabei Style-Anweisungen mit niedrigeren Werten. Man spricht hier von der sogenannten Kaskadierung, bei dem ggf. widersprüchliche Style-Angaben durch ein Wertigkeitssystem ausgeglichen werden.
Je nach Elementen im Selektor wird dabei ein Wert berechnet. In der folgenden Übersicht zeigen wir Ihnen einen Ausschnitt über Elemente und Ihre Wertigkeiten.
| Typus | Wert | Selektorbeispiel(e) | Beschreibung |
|---|---|---|---|
| Einfache Tags | 1 | h1, h2, ul, li, div, p | Angabe von einfachen HTML-Tags |
| Klassen Attribute | 10 | .meineKlasse | Angabe einer Klasse mit Punkt . vorangestellt |
| ID-Attribute | 100 | #meinID | Angabe einer ID mit Raute # vorangestellt |
| Style=“[ihreAngaben]“ (inline) | 1000 | Auszeichnung von Inline-CSS-Angaben |
Wie Sie sehen, haben Tags, Klassen und IDs immer unterschiedliche Wertigkeiten. So hat zum Beispiel ein Selektor der eine ID (#) anspricht den Wert 100 und eine Selektor der eine Klasse (.) anspricht den Wert 10.
Selektor-Angaben die aus mehre Tags, IDs und/oder Klassen bestehen werden dabei immer addiert.
Als Beispiel analysieren wir einen Selektor mit mehreren Angaben:
div.meineKlasse #meineID p.Zitat span a
| Typ | Anzahl | Wertigkeit |
|---|---|---|
| Einfache Tags | 4 | 4x1 = 4 |
| Klassen Attribute | 2 | 2x10 = 20 |
| ID-Attribute | 1 | 1x100 = 100 |
| In Summe: 124 |
Wer hier logisch schlussfolgert erkennt also schnell, dass man mit der Angabe von mehreren CSS-Selektoren andere bestehende Style-Angaben leicht überschreiben kann. Eine mögliche Ausgabe finden Sie hier.
Hinweis: Sicherlich ist Ihnen in der Tabelle oben aufgefallen, dass der style=““ Selektor (inline) einen Wert von 1000 hat. Dieser überschreibt also alle anderen Attribute, wie bereits am Anfang erwähnt.
Extrahinweis: Dies ist eine vereinfachte Darstellung. Man könnte glauben, dass die Nutzung von 11 ID-Selektoren einen Wert von 1100 ergibt, und somit den inline-Selektor überschreibt. Jedoch würden in so einem Fall die 11 ID-Selektoren lediglich als 11 einhunderter Werte durchlaufen, und nicht in den Tausenderbereich einfließen. Die Wertigkeit ist demnach nicht relevant, wenn ein Element eine höhere Hierarchieebene hat als das andere. Beispielsweise gewinnt eine inline-Attribute immer gegen eine ID und eine ID immer gegen eine Klasse. Weiterführende Details zur Kaskadierung finden Sie hier.
CSS Tipps & Tricks
Folgend zeigen wir Ihnen einige CSS Tipps & Tricks auf, mit welchen Ihnen die Entwicklung an Layout-Eigenschaften leichter fallen wird.
Das !important Attribut
Das Important-Attribut wird als zusätzliche Angabe hinter dem Value angegeben. Zum Beispiel:
.meinSelektor{
margin-top: 5px !important;
}
Das zusätzliche !important-Attribut überschreibt noch einmal alle anderen CSS-Eigenschaften eines Elementes, und wird somit als wichtigstes Style-Attribut verstanden. Es ist so stark, dass es sogar inline-style Elemente überschreibt.
Hier liegt aber auch das Problem dieses Attributs. Der Einsatz von !important-Attributen ist ein Vorgehen, was metaphorisch mit einem Brecheisen assoziiert werden kann. Andere Style-Deklarationen verlieren Ihre Gültigkeit. Unser Tipp: Setzen Sie das !important-Attribut nur ein, wenn Sie keinen anderen Weg wissen.
Inline VS. Block Element
HTML-Elemente werden in zwei Typen unterschieden. Block- und Inline-Elemente. Das ist besonders Interessant, wenn es darum geht Elemente richtig zu strukturieren.
Block-Elemente – Block-Elemente sind zum Beispiel div, table, ul oder ol. Diese werden stets untereinander ausgespielt.
Inline-Elemente – Inline-Elemente sind zum Beispiel b, i oder span. Diese werden normalerweise im Textfluss verwendet. Inline Elemente werden stehts hintereinander, i.d.R. von links nach rechts ausgespielt.
Eine mögliche Ausgabe finden Sie hier.
Vertikale Zentrierung
Haben Sie schon mal versucht einen Text oder ein Element vertikal zu zentrieren? Es gibt gibt zwar das Attribut „vertical-align“. Dieses ist aber irreführenderweise nur innerhalb von Tabellenzellen geeignet.
Wir empfehlen hier den Guide von css-tricks.com zum Thema Zentrierung von HTML-Elementen. Hier wählen Sie einfach den betreffenden Fall aus und holen sich den Code. Diesen übertragen Sie in Ihr System – voilá – schon sind Sie einen Schritt weiter.
Attribute :before and :after
Before und after sind Pseudo-Elemente, die vor bzw. nach einem HTML ausgespielt werden. Beispielsweise könnte man damit vor einem li Element ein Sonderzeichen ausspielen lassen, ohne den eigentlichen HTML-Code zu verändern.
Hier die CSS-Anweisung in der Anwendung:
li:before{
content: "*";
position: relative;
top: 3px;
right: 4px;
}
Eine mögliche Ausgabe finden Sie hier.
Positionierung von Elementen
Die Positionierung von HTML-Elementen kann durchaus verwirrend und schwierig sein. Wenn Sie CSS-Elemente an die richtige Position bringen möchten, dann sollten Sie von allen Positionierungseigenschaften zumindest schon einmal gehört haben. Diese sind static, relative, absolute, fixed und sticky.
Im Folgenden zeigen wir Ihnen die wichtigsten Eigenschaften dieser Werte auf, und verweisen auf weiterführende Informationen.
Tipp: Wenn Sie unsicher bei der Positionierung sind, versehen Sie das zu ändernde Elemente mit einer Hintergrundfarbe (background-color). Dann sehen Sie immer die aktuellen Ausmaße des Elements.
static – Static ist der Default Wert, den jedes HTML-Element enthält. Elemente ohne Angabe werden entsprechend Ihrer Art, Block- oder Inline-Elemente ausgespielt. Sie können den static value nutzen, um eine anderswo festgelegte CSS-Eigenschaften-Festlegung mit dem Default-Wert zu überschreiben.
relative – Erhält ein Element den Attributvalue „position: relative;“, dann kann das Element relativ zur linken oberen Ecke des nächsthöheren HTML-Containers mit den Attributen top & left positioniert werden. Hier finden Sie ein Beispiel zur relativen Positionierung.
absolute – Erhält ein Element den Attributvalue „position: absolute;“, dann wird das Element, ähnlich wie bei dem Value „realtive“, zum nächsthöheren Element relativ zur linken oberen Ecke des nächsthöheren HTML Containers ausgespielt (kann auch hier mit top & left verschoben werden).
Achtung: Hier gibt es einen kleinen aber feinen Unterschied: es ist das nächsthöhere HTML-Element gemeint, dass über den attribut value postion: absolute oder postion: relative verfügt.
Hier finden Sie eine Demonstration zum benannten Unterschied.
Hier haben wir die grüne outer Box gleich zweimal ausgespielt. Die kleine absolut positionierte gelbe Box erscheint aber vermeintlich nur einmal. In Wirklichkeit ist sie aber zweimal vorhanden. Die Boxen werden nur genau übereinander dargestellt. Ihr relativer Punkt ist die blaue Box außen herum, da diese als nächsthöherer Knotenpunkt über die Eigenschaft position: relative verfügt.
Entfernen Sie doch einmal den Kommentar in Zeile 11 der CSS Angaben. Dann sind die grünen Boxen der nächsthöhere Knotenpunkt, und die gelbe Box wird zwei mal erscheinen.
fixed – Die Fixed-Positionierung gehört zu den ältesten Layout-Eigenschaften von Internetseiten. Sie können Elemente damit dauerhaft an einer Position festhalten, selbst wenn der User über die Website scrollt. Hier finden Sie ein Beispiel zur fixen Positionierung
sticky – Die Positionierung sticky ist eigentlich eine Mischung aus relative und und fixed. Scrollt der User bis zum sticky festgelegten Element, bleibt dieses oben an Viewport des Browsers stehen. Dieses Element wird Gelegentlich für Menüleisten genutzt, welche beim Scrollen sichtbar bleiben sollen. Hier finden Sie ein Beispiel zur sticky Positionierung
Grid & Flexbox
Grid und Flexbox sind eher die jüngeren Typen unter den Positionierungseigenschaften. Sie können als Alternative zur klassischen Positionierung genutzt werden, um Daten und Layouts übersichtlich darzustellen.
Flexbox – Wir empfehlen hier den umfassenden Guide zur CSS Flexbox von css-tricks. Bei der Nutzung von Flexbox-Elementen geht es vor allem um die automatische Größenfestlegung von Elementen entsprechend der Browserweite. Das ist besonders bei mobilen Seiten und bei der Darstellung vieler Daten interessant. Durch die Festlegung der entsprechenden Attribute lassen sich Container-Elemente sehr leicht über bestimmte Bereiche automatisch gleichmäßig verteilen.
Grid – Auch hier empfehlen wir einen umfassenden Guide zu CSS Grid von css-tricks. Beim Grid System legen Sie für Ihre Website ein Rastersystem fest. Das Raster verfügt, ja nach Ihrem Wunsch, über mehrere Zeilen und Spalten. Sie können die Zellen die dadurch entstehen mit gewünschten Namen betiteln und andere HTML-Elemente diesen Zellen zuweisen. Das Ganze können Sie sich wie eine Excel-Tabelle vorstellen, bei der man einem HTML-Element zum Beispiel den Bereich B2:D4 zuweist.
Hinweis: Wir hatten bei einem unserer hausinternen Projekte einige Probleme bei der Darstellung des Grid im Internet Explorer. Aus unserer Sicht ist dieses System sehr interessant, jedoch wird es nicht in allen Browsern korrekt ausgespielt.
Browserkompabilität checken
Unser Tipp: Wenn Sie mal ein neues CSS-Element ausprobieren, prüfen Sie vorher ob diese Eigenschaft in allen Browsern nutzbar ist oder ob es ggf. Workarounds gibt. Das spart Ihnen zu einem späteren Zeitpunkt unter Umständen viel Ärger. Auf der Website caniuse.com finden Sie alle bekannten CSS-Anweisungen und einen Überblick welcher Browser mit welchen Eigenschaften wie umgeht.
CSS Prefixer
Wurden Ihre CSS-Angaben von unterschiedlichen Browsern schon mal unterschiedlich interpretiert? Gab es also kleine oder größere Abweichung in der Darstellung Ihrer CSS Angaben? Dann kann es daran liegen, dass z.B. Chrome und Firebox die CSS-Eigenschaften unterschiedlich verstehen und umsetzen.
Unser Tipp: werfen Sie den fraglichen CSS-Block doch einfach mal in den Autoprefixer und ersetzen Ihn durch die neuen Angaben mit Prefixes.
Wir hoffen mit diesem Guide einen angenehmen Einstieg in das Thema CSS ermöglicht zu haben oder bei dem ein oder anderen Problem behilflich gewesen zu sein. Sie haben Fragen zum CSS-Layout Ihrer Website? Dann kontaktieren Sie uns. Gerne helfen wir Ihnen weiter!